Front End쪽에 Firebase를 통해 사용자 인증을 하였으므로 이제는 Back End인 Express Node.js에 Firebase Auth를 통해 사용자 인증을 추가하겠습니다. 이 작업은 Firebase에서 발행하는 private key를 통해 서버에 제대로 된 사용자 접속이 있는지 알아볼수 있고 또 한번만 좋아요를 누른다던지 댓글을 달수 있는지 여부를 확인할수 있습니다. 그럼 Back End에 Firebase Auth를 추가하기 위해 먼저 Firebase Auth 프로젝트 홈페이지에서 사용자 인증에 관한 private key를 생성하겠습니다. 이 키는 프로젝트의 모든 변경을 할수 있으므로 유출되지 않게 최대한 조심합니다.
Private key를 생성하는 방법은 다음과 같습니다.
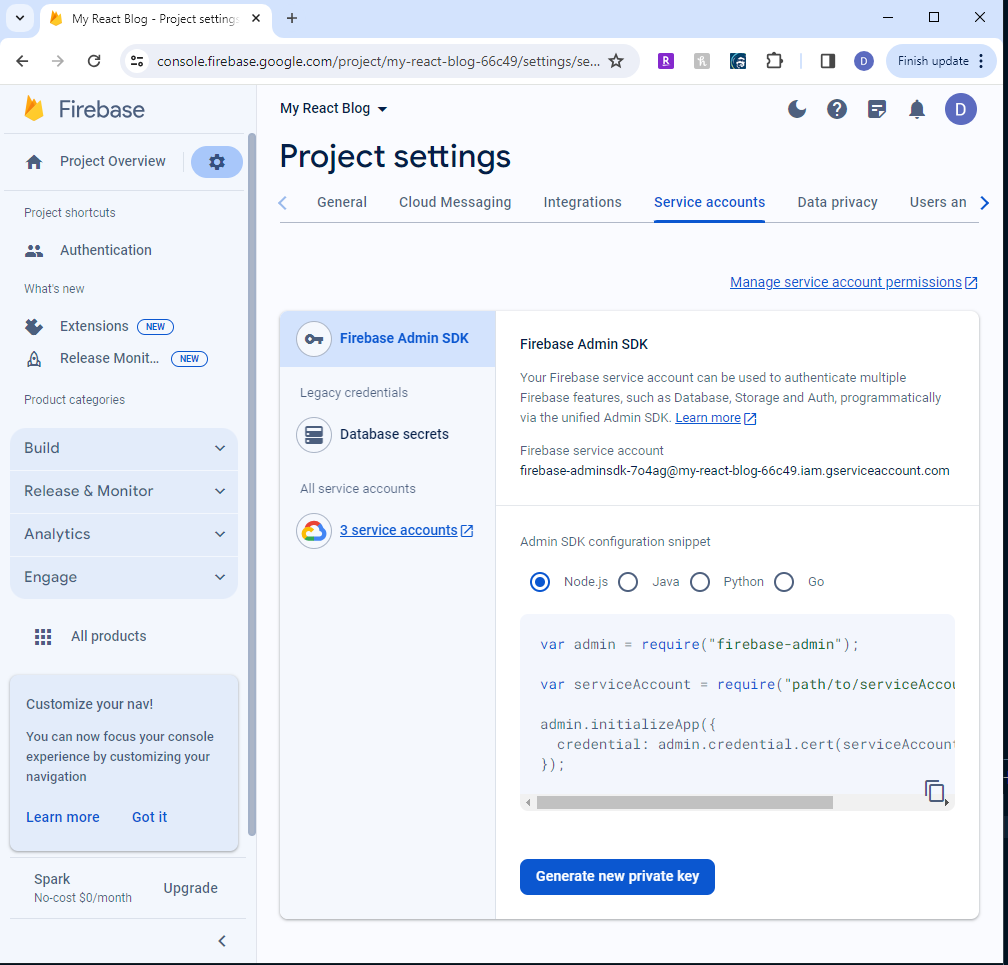
우선 Firebase 콘솔 화면에서 왼쪽 메뉴 Project over 옆의 설정버튼을 누르고 Servive accounts 탭으로 이동합니다.

그럼 Generate new private key 버튼이 보이고 그 버튼을 클릭하면 Private key를 다운로드 합니다.

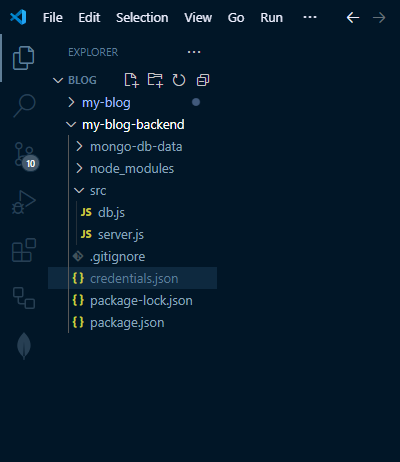
다운로드 한 파일을 Back End프로젝트 폴더인 my-blog-backend에 복사를 해주고 파일 이름은 여기서는 credentials.json으로 변경하겠습니다.(이름은 알아볼수 있는 이름으로 정하셔도 됩니다.) 그리고 혹시 Git이나 GitHub를 사용중이면 gitignore파일에 저 파일명을 등록하여 유출되지 않도록 보안에 신경씁니다.

그다음으로 할인은 server.js파일에서 서버가 해당 자격 증명을 로드하고 이를 사용하여 firebase에 연결하도록 하는것입니다.
자 이제 그럼 본격적으로 Firebase를 Back End에 적용하기 위해 Friebase admin 팩키지를 설치합니다.
npm install firebase-admin
설치가 완료 되었으면 server.js파일을 다음과 같이 수정합니다.
server.js
import fs from 'fs';
import admin from 'firebase-admin';
import express from 'express';
import { db, connectToDb } from './db.js';
const credentials = JSON.parse(
fs.readFileSync('../credentials.json')
);
admin.initializeApp({
credential: admin.credential.cert(credentials),
});
const app = express();
app.use(express.json());
app.get('/api/articles/:name', async (req, res) => {
const { name } = req.params;
const article = await db.collection('articles').findOne({ name });
if (article) {
res.json(article);
} else {
res.sendStatus(404);
}
});
app.put('/api/articles/:name/upvote', async (req, res) => {
const { name } = req.params;
await db.collection('articles').updateOne({ name }, {
$inc: { upvotes: 1 },
});
const article = await db.collection('articles').findOne({ name });
if (article) {
res.json(article);
} else {
res.send('That article doesn\'t exist');
}
});
app.post('/api/articles/:name/comments', async (req, res) => {
const { name } = req.params;
const { postedBy, text } = req.body;
await db.collection('articles').updateOne({ name }, {
$push: { comments: { postedBy, text } },
});
const article = await db.collection('articles').findOne({ name });
if (article) {
res.json(article);
} else {
res.send('That article doesn\'t exist!');
}
});
connectToDb(() => {
console.log('Successfully connected to database!');
app.listen(8000, () => {
console.log('Server is listening on port 8000');
});
})Back End에 Firebase Admin을 추가 했으면 서버에 요청하는 사용자를 확인할수 있는 자격증명도 추가했습니다.
다음으로는 사용자가 블로그 페이지에 한번만 좋아요를 누를수 있도록 하는 것입니다.
'PROGRAMING > FULL STACK' 카테고리의 다른 글
| [Auth] Protecting the upvote and comment endpoints (0) | 2024.03.26 |
|---|---|
| [Auth] Protecting endpoints using auth-tokens (0) | 2024.03.26 |
| [Auth] Build create account page (0) | 2024.03.26 |
| [Auth] Custom auth hook (0) | 2024.03.23 |
| [Auth] Login form (0) | 2024.03.23 |