반응형
이제 댓글을 달아 보도록 하겠습니다.
댓글을 추가 하기위해 새로운 댓글 추가 endpoint와 DB대신에 임시로 사용하고 있는 객체에 comments라는 배열을 새로 추가해줍니다. 댓글은 Post요청을 통하여 처리합니다.
server.js
import express from 'express';
// Use temporary
let articlesInfo = [{
name: 'learn-react',
upvotes: 0,
comments: [], // adding comments array
}, {
name: 'learn-node',
upvotes: 0,
comments: [], // adding comments array
}, {
name: 'mongodb',
upvotes: 0,
comments: [], // adding comments array
}]
const app = express();
app.use(express.json())
app.post('/hello', (req, res) => {
res.send(`Hello! ${req.body.name}!`);
});
app.get('/hello/:name', (req, res) => {
//const name = req.params.name;
const { name } = req.params; // object destructuring for littl bit shorter code.
res.send(`Hello ${name}!!`);
});
app.get('/hello/:name/GoodBye/:otherName', (req, res) => {
const { name, otherName } = req.params; // object destructuring for littl bit shorter code.
res.send(`Hello ${name}!! Good Bye ${otherName}!!`);
});
app.put('/api/articles/:name/upvote', (req, res) => {
const { name } = req.params;
const article = articlesInfo.find(a => a.name === name);
if (article) {
article.upvotes += 1;
res.send(`The ${name} article now has ${article.upvotes} upvotes!`);
} else {
res.send('That article doesn\'t exist');
}
});
// adding post request for comments
app.post('/api/articles/:name/comments', (req, res) => {
const { name } = req.params;
const { postedBy, text } = req.body;
const article = articlesInfo.find(a => a.name === name);
if (article) {
article.comments.push({ postedBy, text });
res.send(article.comments);
} else {
res.send('That article doesn\'t exist!');
}
});
app.listen(8000, () => {
console.log('Server is listening on port 8000');
});
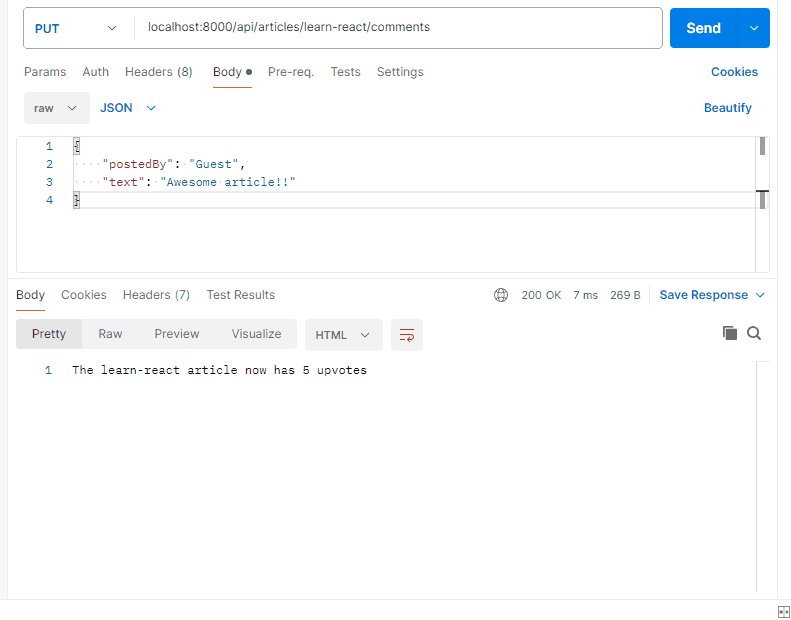
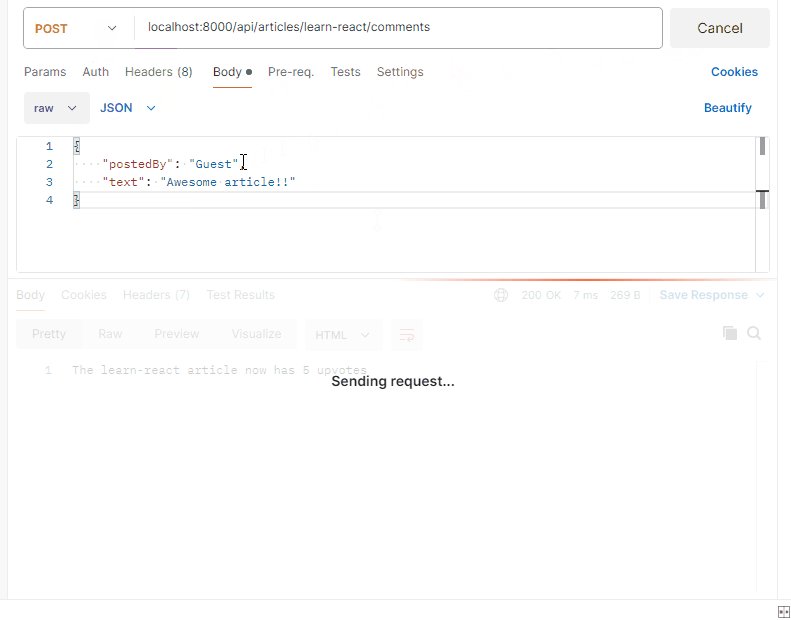
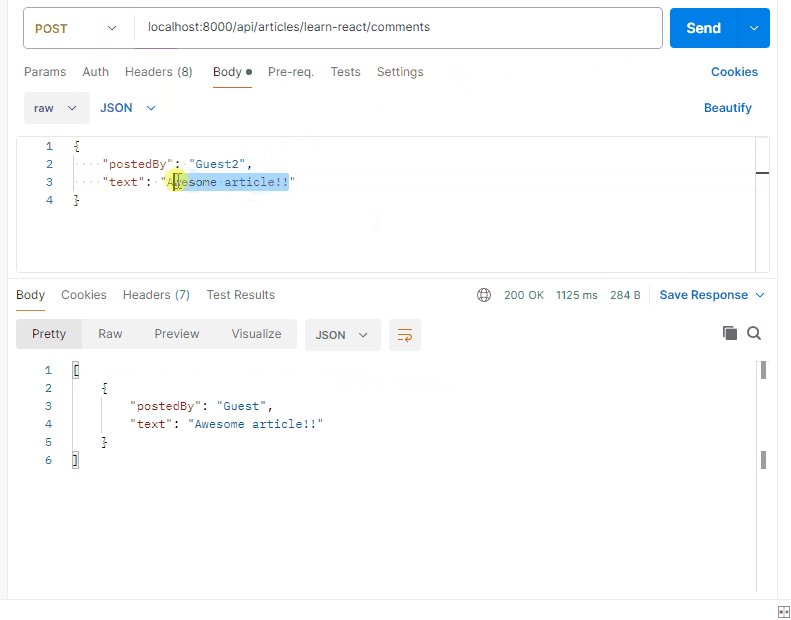
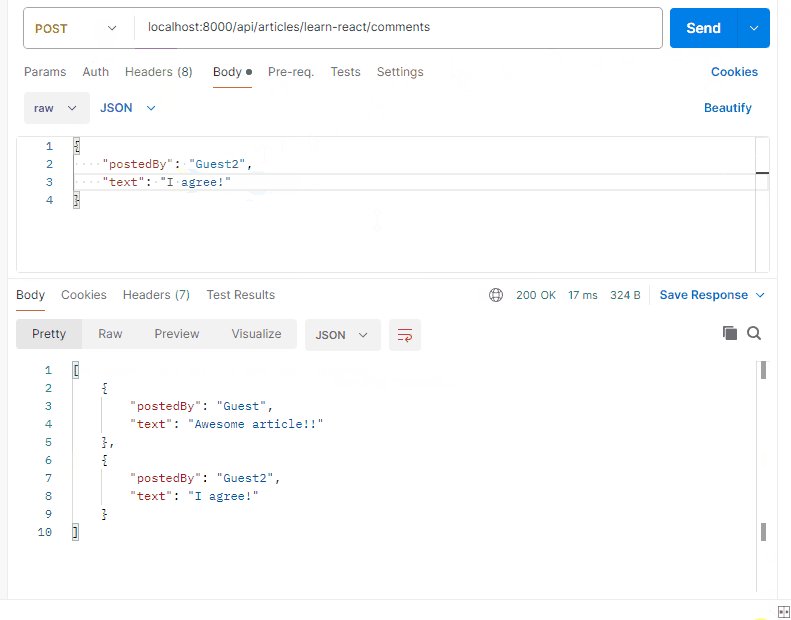
Postman을 통한 결과 화면은 다음과 같습니다.

현재 DB를 사용하지 않고 인메모리에 댓글 내용을 저장하므로 서버가 다시 시작 될때마다 댓글과 좋아요의 정보는 다시 초기화 됩니다. 이제 이 문제를 해결하기 위해 다음에는 DB연결을 하도록 하겠습니다.
반응형
'PROGRAMING > FULL STACK' 카테고리의 다른 글
| [MongoDB] MongoDB 실행 (0) | 2024.03.19 |
|---|---|
| [MongoDB] MongoDB (0) | 2024.03.19 |
| [Back End] Automatically updating with nodemon (0) | 2024.03.16 |
| [Back End] Upvoting articles (0) | 2024.03.16 |
| [Back End] URL parameters in Express (0) | 2024.03.12 |