반응형
이제 실제로 서버에서 데이터를 로드해서 페이지를 불러오는 작업을 Axios를 이용해서 작성하겠습니다.
하드 코딩으로 되어있던 부분을 수정합니다.
ArticlePage.js
import { useState, useEffect } from 'react';
import { useParams } from 'react-router-dom';
import axios from 'axios';
import NotFoundPage from './NotFoundPage';
import articles from './article-content';
const ArticlePage = () => {
const [articleInfo, setArticleInfo] = useState({ upvotes: 0, comments: [] });
const { articleId } = useParams();
useEffect(() => {
const loadArticleInfo = async () => {
const response = await axios.get(`http://localhost:8000/api/articles/${articleId}`);
const newArticleInfo = response.data;
setArticleInfo(newArticleInfo);
}
loadArticleInfo();
}, []);
const article = articles.find(article => article.name === articleId);
if (!article) {
return <NotFoundPage />
}
return (
<>
<h1>{article.title}</h1>
<p>This article has {articleInfo.upvotes} upvote(s)</p>
{article.content.map((paragraph, i) => (
<p key={i}>{paragraph}</p>
))}
</>
);
}
export default ArticlePage;
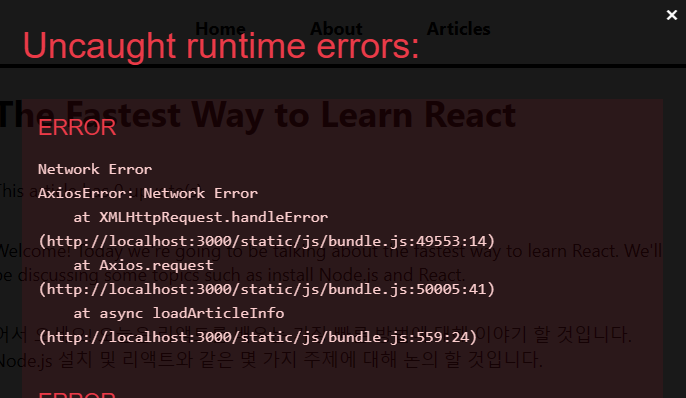
서버가 실행되어있지 않으면 아래와 같은 에러가 발생합니다.

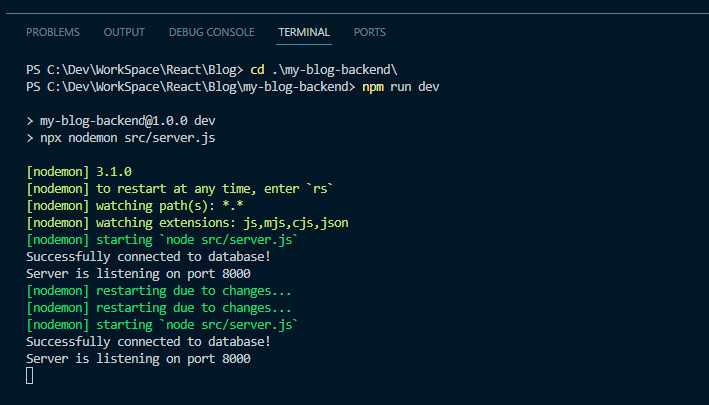
새로운 터미널을 열어서 서버를 실행시켜줍니다.

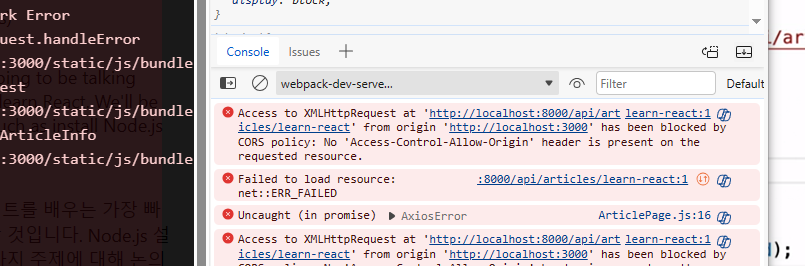
서버를 실행 시켜 주었지만 다음과 같은 에러가 발생합니다.

Acess-Control-All-Origin 이라는 매우 일반적이 에러이며 크로스 엑세스 정책에 위반되어 원본에 의해 요청이 차단되어졌다는 에러입니다. 기본적으로 Front End 와 Back End가 다른 출처에서 실행되어지고 있다는 의미입니다. 그래서 그들은 기본적으로 출처가 다르므로 서로 통신을 허용하지 않고 있다는 에러입니다.
이 에러를 수정하기 위해서는 다음과 같은 방식이 있습니다.
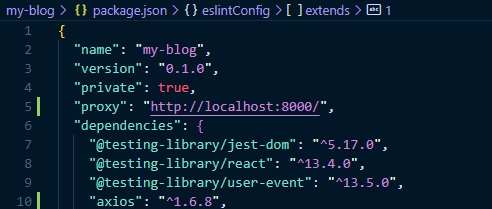
package.json파일안에 다음과 설정의 넣어 Front와 Back이 동일한 출처에서 실행되고 있다고 생각하게 합니다.
"proxy":"http://localhost:8000/",
이렇게 변경한후 ArticlePage.js파일 안에 접속 Url도 수정해줍니다. 다시 고친 코드는 다음과 같습니다.
import { useState, useEffect } from 'react';
import { useParams } from 'react-router-dom';
import axios from 'axios';
import NotFoundPage from './NotFoundPage';
import articles from './article-content';
const ArticlePage = () => {
const [articleInfo, setArticleInfo] = useState({ upvotes: 0, comments: [] });
const { articleId } = useParams();
useEffect(() => {
const loadArticleInfo = async () => {
const response = await axios.get(`/api/articles/${articleId}`);
const newArticleInfo = response.data;
setArticleInfo(newArticleInfo);
}
loadArticleInfo();
}, []);
const article = articles.find(article => article.name === articleId);
if (!article) {
return <NotFoundPage />
}
return (
<>
<h1>{article.title}</h1>
<p>This article has {articleInfo.upvotes} upvote(s)</p>
{article.content.map((paragraph, i) => (
<p key={i}>{paragraph}</p>
))}
</>
);
}
export default ArticlePage;
서버와 클라이언트를 모두 다시 시작합니다.
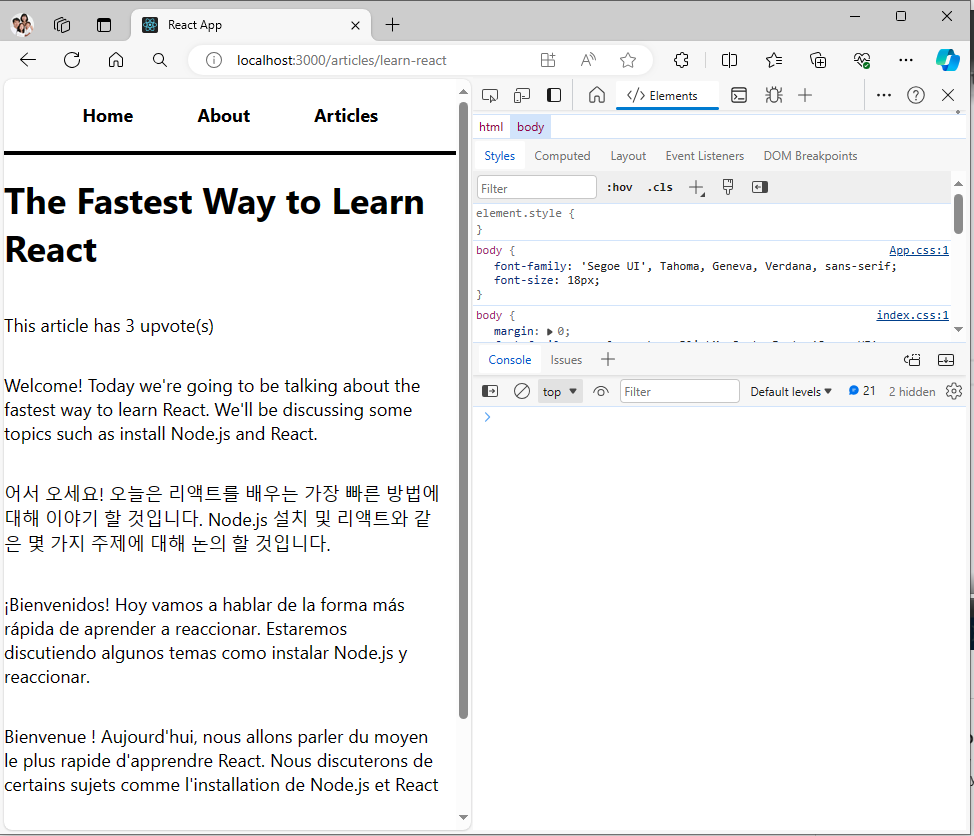
에러가 사라진것을 확인합니다. 이제 서버와 클라이언트 즉 Front End 와 Back End가 연결이 되기 시작했습니다.

반응형
'PROGRAMING > FULL STACK' 카테고리의 다른 글
| [Front End - Back End] Creating an upvote button (0) | 2024.03.21 |
|---|---|
| [Front End - Back End] Displaying comments (0) | 2024.03.21 |
| [Front End - Back End] Adding React hooks (0) | 2024.03.21 |
| [Front End - Back End] The Axios library (0) | 2024.03.21 |
| [MongoDB] Reuse connection (0) | 2024.03.20 |