반응형
React Router 사용
각 페이지로 이동하기 위해 React Router를 설치합니다.
npm install react-router-dom

React 라우터를 설치 하였으므로 각각의 페이지로 이동을 할수 있도록 Navigation을 만들기 위해 src 폴더 아래에 NavBar.js 파일을 추가합니다.
NavBar.js
import { Link } from 'react-router-dom';
const NavBar = () => {
return (
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/articles">Articles</Link>
</li>
</ul>
</nav>
);
}
export default NavBar;
Navigation Bar를 표시하기 위해 App.js 파일도 다음과 같이 바꿔줍니다.
App.js
import './App.css';
import { BrowserRouter, Routes, Route } from 'react-router-dom';
import NavBar from './NavBar';
import HomePage from './pages/HomePage';
import AboutPage from './pages/AboutPage';
import AriclesListPage from './pages/ArticlesListPage';
import AriclePage from './pages/ArticlePage';
function App() {
return (
<BrowserRouter>
<div className="App">
<NavBar />
<div id="page-body">
<Routes>
<Route path='/' element={<HomePage />} />
<Route path='/about' element={<AboutPage />} />
<Route path='/articles' element={<AriclesListPage />} />
<Route path='/articles/:articleId' element={<AriclePage />} />
</Routes>
</div>
</div>
</BrowserRouter>
);
}
export default App;
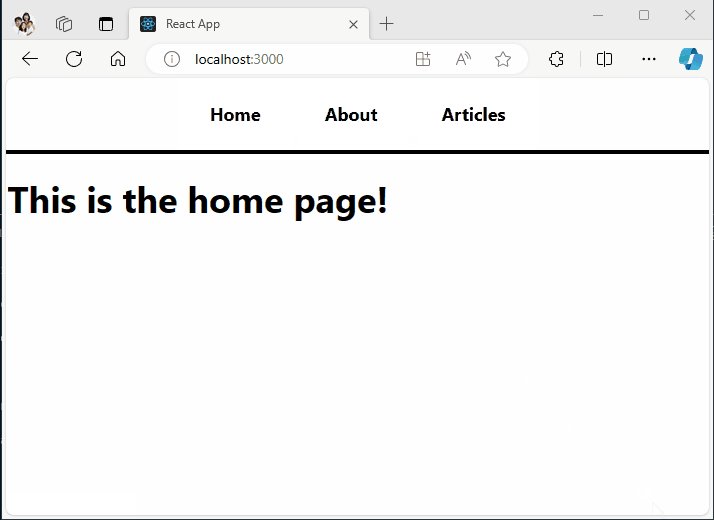
결과 화면은 다음과 같습니다.

반응형
'PROGRAMING > FULL STACK' 카테고리의 다른 글
| [Front End] Creating and linking the article list (0) | 2024.03.09 |
|---|---|
| [Front End] URL parameters with React Router (0) | 2024.03.09 |
| [Front End] Creating your blog pages (0) | 2024.03.08 |
| [Front End] Creating the app component (0) | 2024.03.08 |
| [Front End] React project folder (0) | 2024.03.08 |