반응형
Implement a component that allows you to change from light to dark mode and back again.
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();
index.css
.page {
height: 100vh;
width: 100vw;
display: flex;
align-items: center;
justify-content: center;
}
.dark-mode {
background-color: #171717;
}
button {
padding: 10px;
margin: 5px;
outline: none;
}
.dark-mode-button {
border: 2px solid white;
color: white;
background-color: #171717;
}
.light-mode-button {
border: 2px solid #171717;
color: #171717;
background-color: white;
}
body {
padding: 0px;
margin: 0px;
}
App.js
import DarkMode from './DarkMode'
function App () {
return (
<div className='App'>
<DarkMode />
</div>
)
}
export default App
DarkMode.js
import { useState } from "react"
export default function DarkMode() {
const [darkMode, setDarkMode] = useState(false)
return (
<div className={`page ${darkMode && 'dark-mode'}`}>
<button className='dark-mode-button' onClick={() => setDarkMode(true)}>Dark Mode</button>
<button className='light-mode-button' onClick={() => setDarkMode(false)}>Light Mode</button>
</div>
)
}
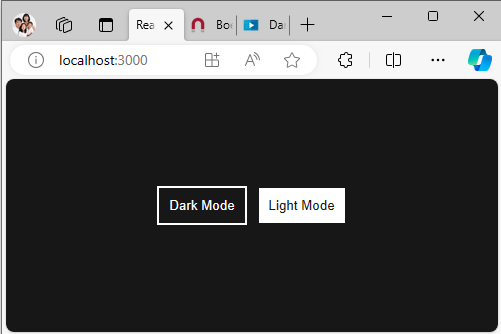
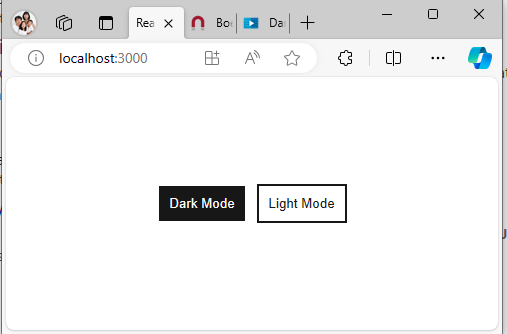
결과화면


반응형
'PROGRAMING > React' 카테고리의 다른 글
| [REACT] Dog Picture - API (0) | 2024.03.06 |
|---|---|
| [REACT] Form Validator (0) | 2024.03.06 |
| [REACT]Error: error:0308010C:digital envelope routines::unsupported (0) | 2024.03.06 |
| [REACT] React Router (0) | 2024.02.15 |
| [REACT] What is React? (0) | 2024.02.10 |