Auto formatting is a feature that automatically formats blocks/ lines of code or a file on the code editor based on specific rules and guidelines. This feature is based on a configuration file specifying formatting rules on indentation, line breaks, and spacing.
- Save time : 시간 절약
- Consistency : 일관성
- Observes best practices : 코딩 습관
- For easy code reading : 가독성
1. 자동 줄바꿈 설정(Word wrap)
화면을 넘어가는 코딩은 옆으로 스크롤해야 이동 가능. 이것을 설정에서 자동으로 변경 가능.
VSCode에서 자동 줄바꿈 설정을 기본적으로 off.
VSCode 설정화면
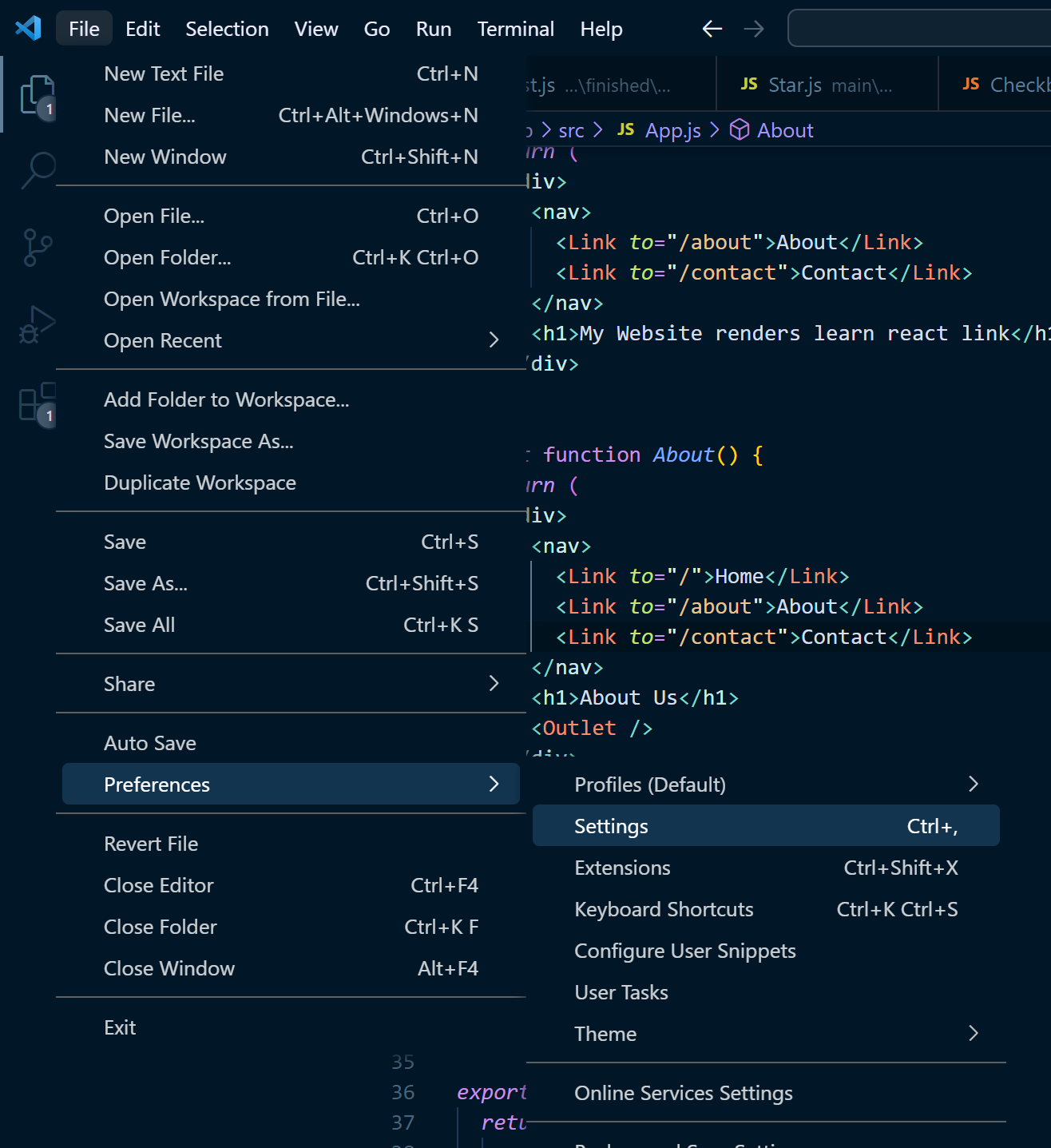
File -> Preferences -> Settings

또는 단축키 Ctrl + ,
1) 설정화면에서 변경
왼쪽 탭 메뉴에서 Text Editor(텍스트 편집기) 메뉴를 선택하고 직접 스크롤 하거나 Search(설정 검색)에서 Word Wrap을 검색한후 설정 값을 on 으로 변경

2) Settings.json 파일에 직접 입력
"editor.wordWrap" : "on"
3) 단축키 사용
Windows or Linux : Alt + z
Mac : Option + z
2. 자동 포맷팅 (Formatting)
저장하거나 코드를 붙여넣기 할때 자동으로 정렬이 되게 설정
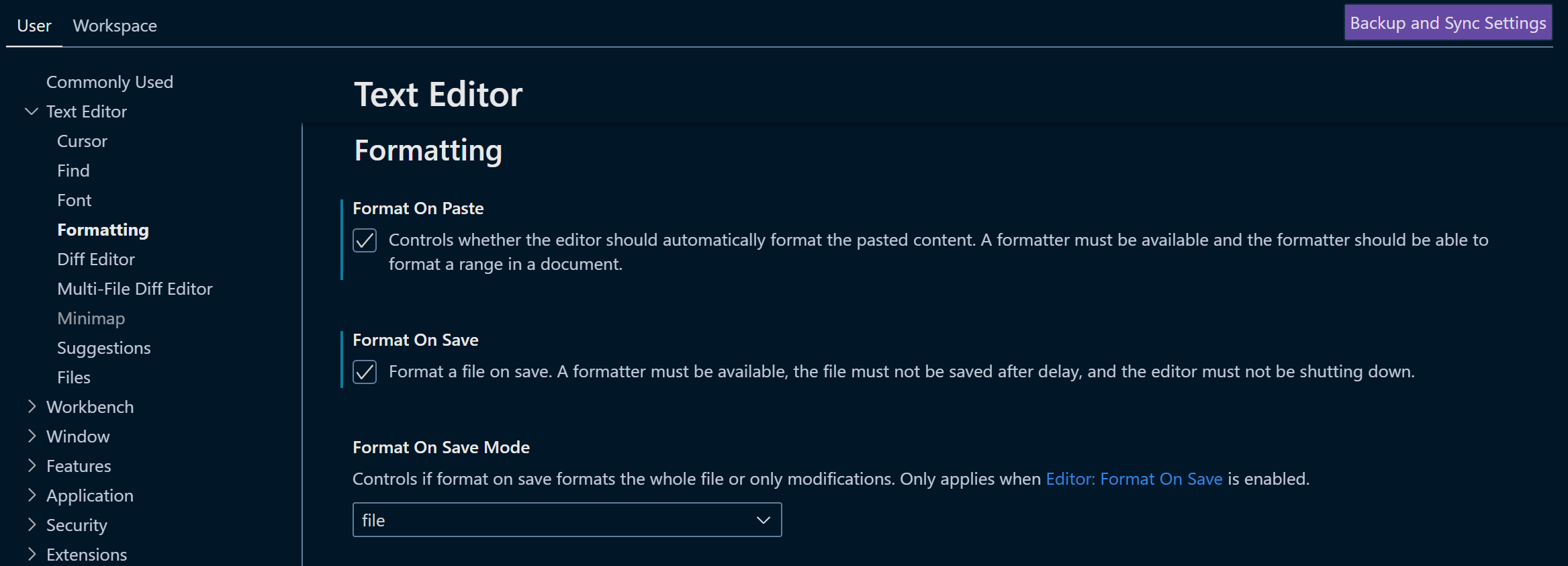
1) 설정화면 변경
Format on Paste 체크박스에 체크 - 붙여넣기할때 자동으로 포맷 조정
Format on Save 체크박스에 체크 - 저장할때 자동으로 포맷 조정

2) Settings.json 파일에 직접 입력
"editor.formatOnPaste" : true - 붙여넣기할때 자동으로 포맷 조정
"editor.formatOnSave" : true - 저장할때 자동으로 포맷 조정
3. Html 코드 자동 정렬 (Html formatting)
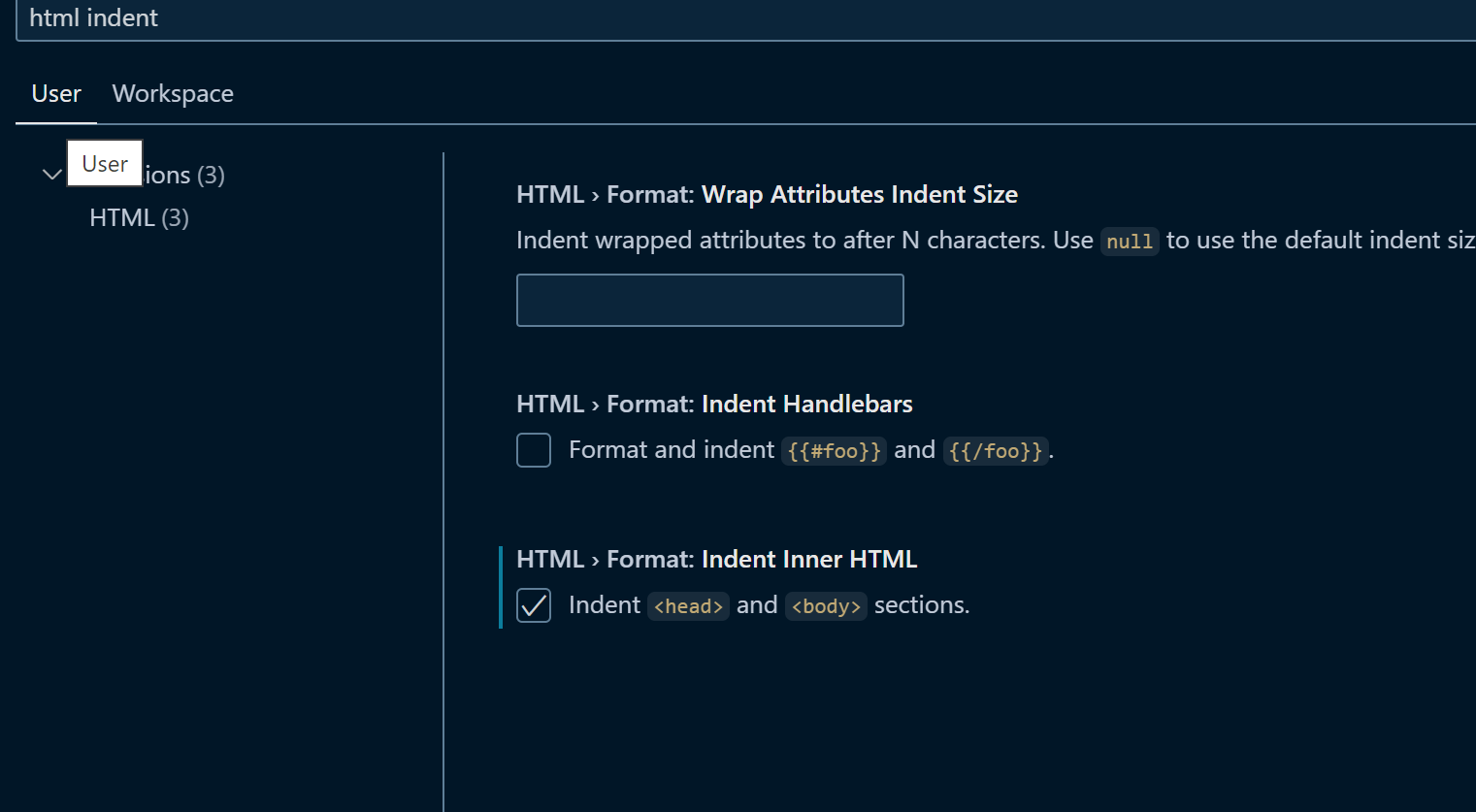
1) Html 코드 자동 들여쓰기 (Html Indent)
Html > format : Indent Inner HTML 항목 체크

또는 Settings.json 파일에 직접 입력
"html.format.indentInnerHtml" : true
2) 코드 자동 정렬 (Format Document)
단축키 사용
Windows : Shift + Alt + F
Mac : Shift + Option + F
Linux : Ctrl + Shift + I
마우스 오른쪽 클릭에서 Format Document(문서 서식)을 선택

4. 플러그인 사용 (Extensions)
Theare exists hundreds of formatting extensions for VSCode.
For instance, formatters such as Prettier and Beautify suit HTML, Javascript and CSS.
You can use Black or Python extensions to format your Python code.