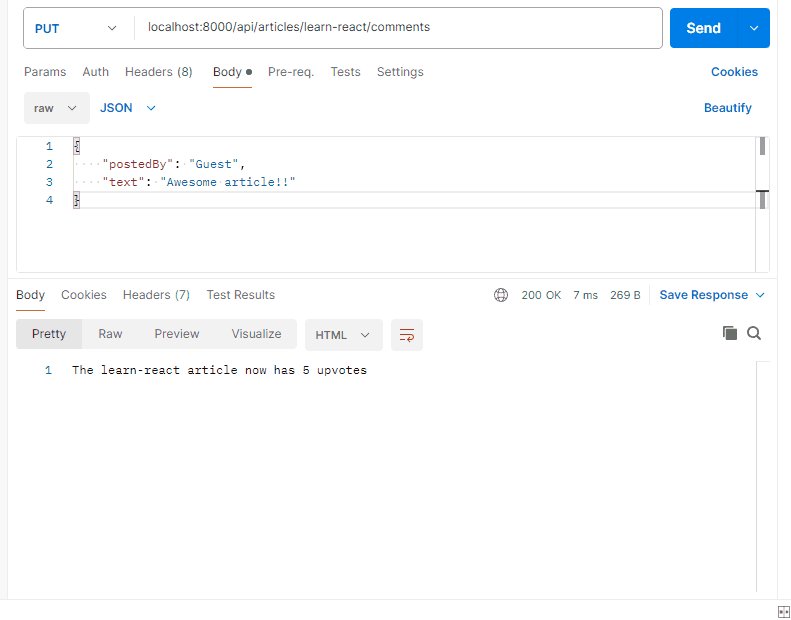
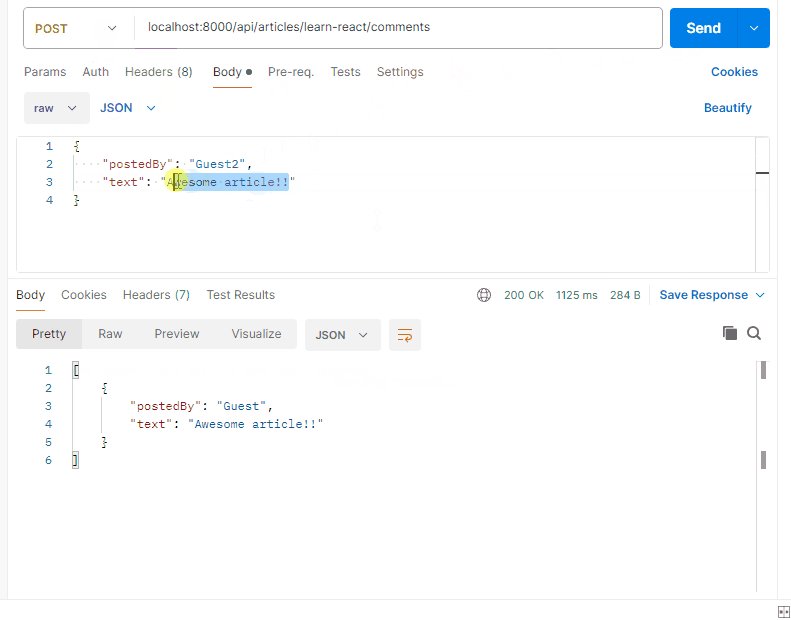
블로그의 댓글을 이제 MongoDB에 저장하여 연결 하도록 하겠습니다. 이전에 사용했던 Post method를 수정해서 구현하였고 변경된 코드는 다음과 같습니다. server.js import express from 'express'; import { MongoClient } from 'mongodb'; const app = express(); app.use(express.json()) app.get('/api/articles/:name', async (req, res) => { const { name } = req.params; const client = new MongoClient('mongodb://127.0.0.1:27017'); await client.connect(); const db = cl..