반응형
여기서는 Front End에서 부득히하게 코드 수정이 생겼을때 다시 배포하는 방법을 알아보도록 하겠습니다.
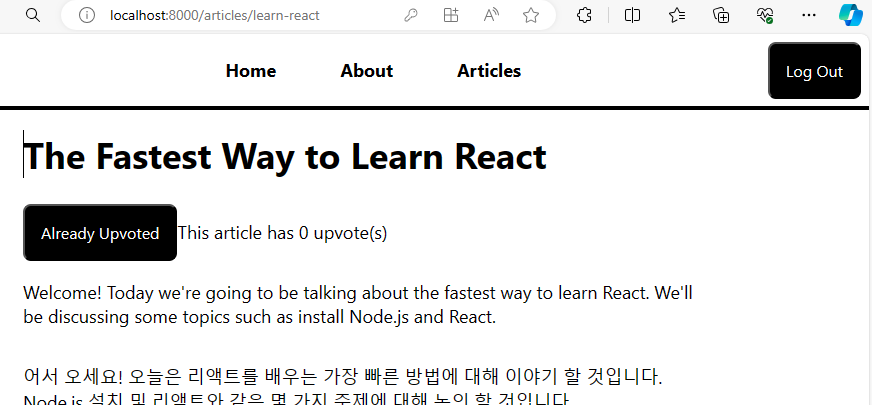
원격으로 접속한 데이터베이스를 연결한 블로그에 로그인을 해 보겠습니다. 로그인 정보는 Firebase Auth를 사용하고 있기에 호스팅으로 옮겨도 사용가능하므로 이전 로그인 정보로 로그인 해봅니다.
그런데 여기서 Front End에 구현이 잘못된곳이 있어서 소스를 다시 수정해야하는 일이 발생합니다. 예를 들어 여기서는 로그인을 확인하는 정보가 잘못되었습니다. 로그인을 하니 좋아요을 누르지 않았는데 이미 눌렀다고(Already Upvoted)나옵니다.

이부분을 수정한 코드는 다음과 같습니다.
ArticlePage.js
import { useState, useEffect } from 'react';
import { useParams } from 'react-router-dom';
import axios from 'axios';
import NotFoundPage from './NotFoundPage';
import CommentsList from '../components/CommentsList';
import AddCommentForm from '../components/AddCommentForm';
import useUser from '../hooks/useUser';
import articles from './article-content';
const ArticlePage = () => {
const [articleInfo, setArticleInfo] = useState({ upvotes: 0, comments: [], canUpvote: false });
const { canUpvote } = articleInfo; // add canUpvote
const { articleId } = useParams();
const { user, isLoading } = useUser();
useEffect(() => {
const loadArticleInfo = async () => {
const token = user && await user.getIdToken();
const headers = token ? { authtoken: token } : {};
const response = await axios.get(`/api/articles/${articleId}`, { headers });
const newArticleInfo = response.data;
setArticleInfo(newArticleInfo);
}
if (!isLoading) { // edit for rebuild.
loadArticleInfo();
}
}, [isLoading, user]); // adding user info
const article = articles.find(article => article.name === articleId);
const addUpvote = async () => {
const token = user && await user.getIdToken();
const headers = token ? { authtoken: token } : {};
const response = await axios.put(`/api/articles/${articleId}/upvote`, null, { headers });
const updatedArticle = response.data;
setArticleInfo(updatedArticle);
}
if (!article) {
return <NotFoundPage />
}
return (
<>
<h1>{article.title}</h1>
<div className="upvotes-section">
{user
? <button onClick={addUpvote}>{canUpvote ? 'Upvote' : 'Already Upvoted'}</button>
: <button>Log in to upvote</button>}
<p>This article has {articleInfo.upvotes} upvote(s)</p>
</div>
{article.content.map((paragraph, i) => (
<p key={i}>{paragraph}</p>
))}
{user
? <AddCommentForm
articleName={articleId}
onArticleUpdated={updatedArticle => setArticleInfo(updatedArticle)} />
: <button>Log in to add a comment</button>}
<CommentsList comments={articleInfo.comments} />
</>
);
}
export default ArticlePage;
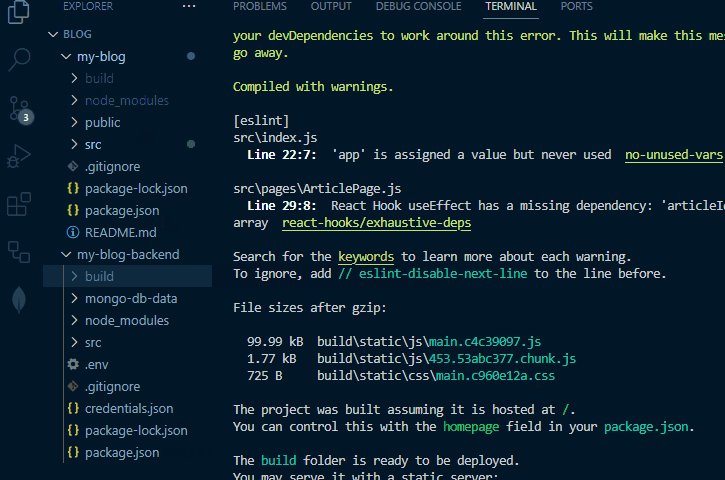
소스가 수정되었으므로 배포를 위해 다시 빌드를합니다.
npm run build
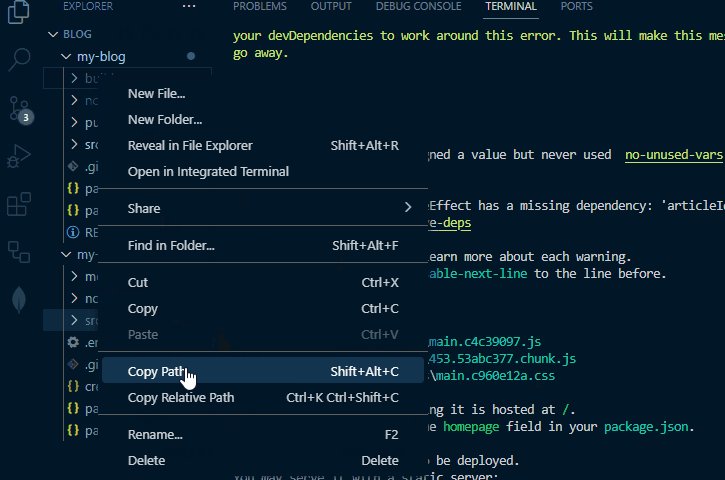
빌드가 끝나면 Back End의 build 폴더를 지우고 다시 새롭게 빌드한 build폴더를 복사하여 붙여넣기 합니다.

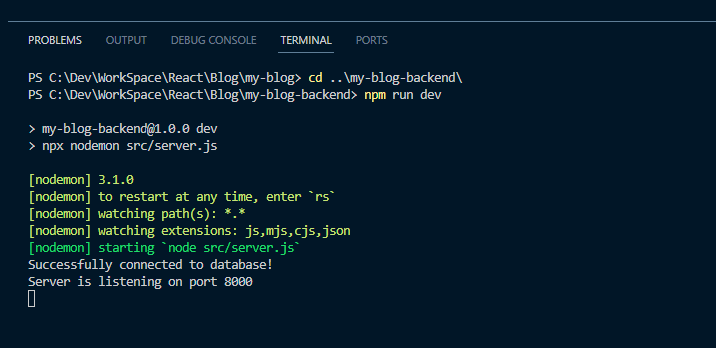
빌드를 적용하였으니 다시 서버를 시작합니다.

결과를 확인합니다.

Rebuild한 정보가 제대로 반영되었습니다.
반응형
'PROGRAMING > FULL STACK' 카테고리의 다른 글
| [Host] Releasing a full-stack application (1) | 2024.03.28 |
|---|---|
| [Host] Setting up hosting for MongoDB (0) | 2024.03.28 |
| [Host] Preparing an app for release (1) | 2024.03.28 |
| [Auth] Making interface adjustments for authenticated users (1) | 2024.03.28 |
| [Auth] Making Requests with auth tokens (0) | 2024.03.28 |