드디어 이제 블로그 앱을 호스팅할 준비가 다 되었습니다. 이 앱을 Google Cloud통해 게시해 보도록 하겠습니다.
참고로 이 과정에서는 구글 클라우드 사용에 따른 비용이 청구될 가능성 있으므로 주의해야 합니다.
첫번째 단계는 app.yaml파일을 Back End 프로젝에 생성해줍니다. 이 파일은 기본적으로 구글 클라우드에 프로젝트를 실행해야 하는 환경을 알려줍니다. 그리고 여기에 MongoDB 사용자 이름 및 비밀번호와 같은 환경 변수를 지정하기에도 좋은 위치입니다.

추가한 app.yaml파일에 node 서버의 버전정보를 등록합니다. 그리고 환경 변수 파일을 지정합니다.
app.yaml
includes:
- prod-env.yaml
runtime: nodejs20
그 다음 위에 지정한 환경 변수를 추가하기 위해 별도의 파일을 생성합니다. 파일 이름은 prod-env.yaml로 생성합니다.
그리고 여기에 .env에서 사용한 데이터베이스 사용자 이름 및 비밀번호를 저장합니다. 여기서 두개의 환경 변수 파일을 사용하는 이유는 production가 development 환경 변수 내용이 다를수 있으므로 관리를 하기 위해 별도의 파일로 지정합니다.
prod-env.yaml
env_variables:
MONGO_USERNAME: <<your user name>>
MONGO_PASSWORD: <<your password>>
마지막 작업으로 앱이 시작할때 스크립트 정보를 지정하기만 하면 됩니다. 그 방법은 다음과 같습니다.
package.json에서 scripts 섹션에 서버 시작지점을 다음과 같이 지정합니다.
"scripts": {
"start": "node src/server.js",
"dev": "npx nodemon src/server.js",
"test": "echo \"Error: no test specified\" && exit 1"
},이 start scipts는 구글 클라우드가 모든 파일을 업로드 하고 환경을 구축한 후 실제로 앱을 시작하는데 사용합니다.
모든 준비가 완료되었습니다.
이제 구글 클라우드에 프로젝트를 만들어 보겠습니다.
https://console.cloud.google.com 으로 이동합니다.
Google 클라우드 플랫폼
로그인 Google 클라우드 플랫폼으로 이동
accounts.google.com
구글 클라우드 계정이 이전에 없었다면 간단한 설정을 해야할수도 있습니다. 그리 어려운 작업이 아니므로 여기서는 생략합니다.
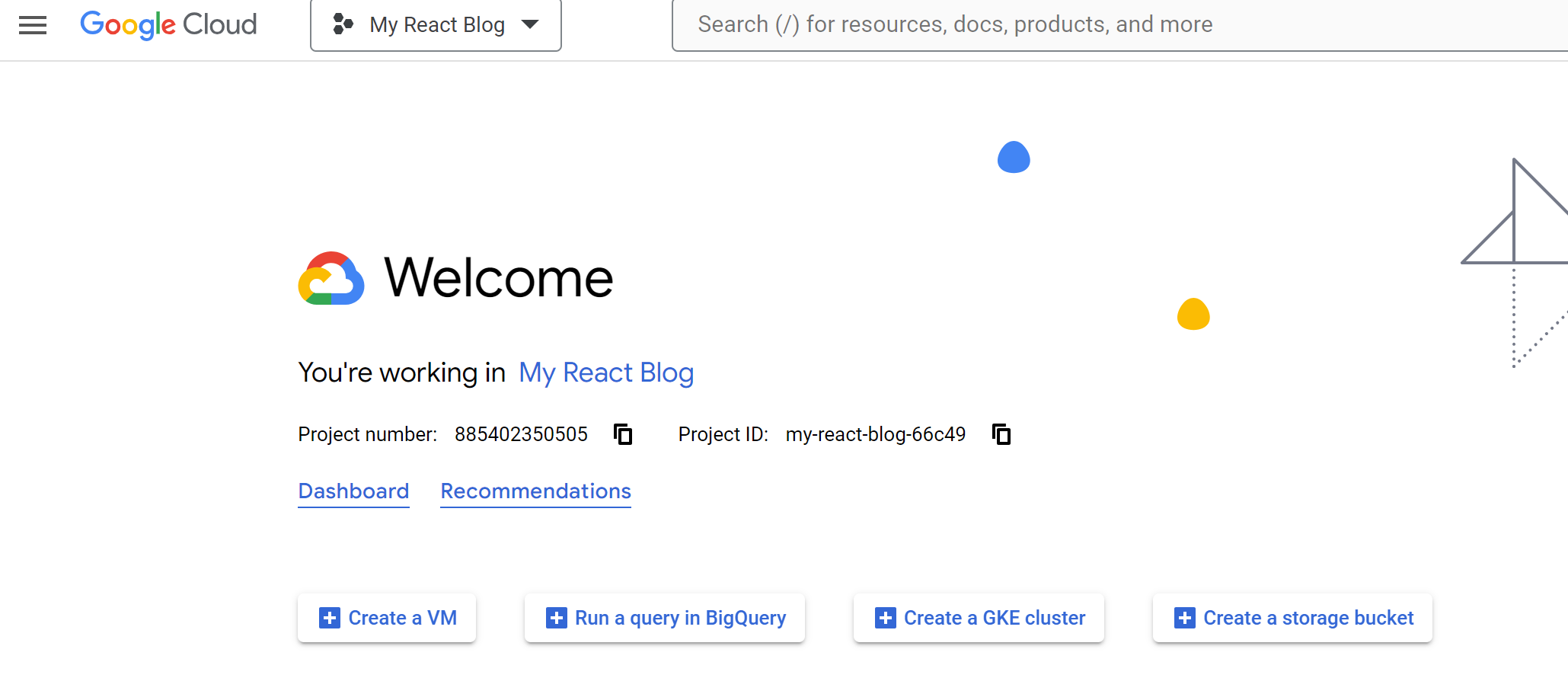
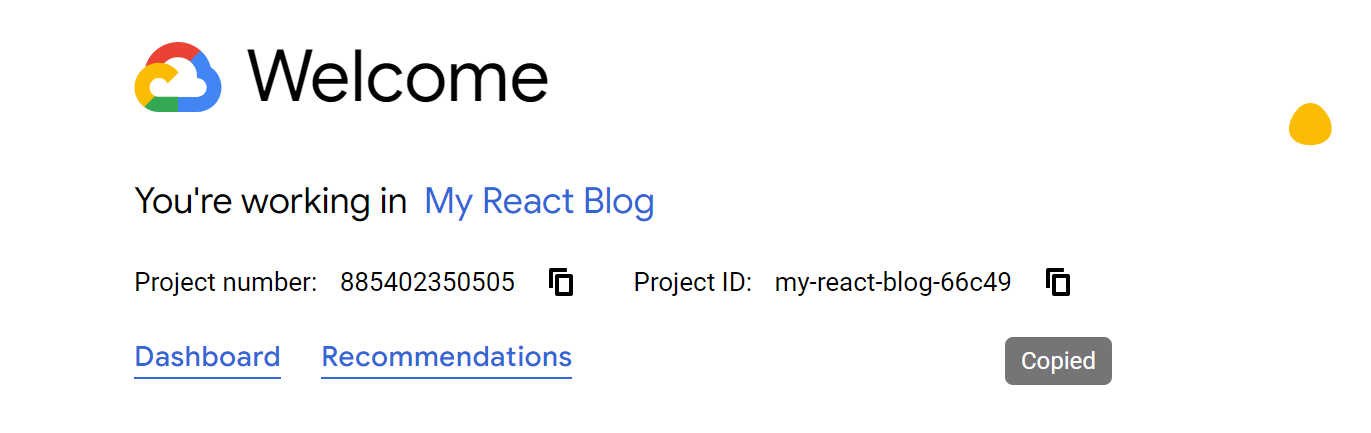
이전 Firebase Auth작업으로 프로젝트를 만든것이 있으므로 My React Blog라는 프로젝트 대시보드를 확인할수 있습니다.

이제 다음으로 할일은 gclould CLI를 설치합니다. 이것은 앱를 릴리스하는데 사용할수 있는 명령어 도구 툴입니다.
https://cloud.google.com/sdk/docs/install
gcloud CLI 설치 | Google Cloud CLI 문서
의견 보내기 gcloud CLI 설치 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 페이지에는 Google Cloud CLI 설치를 선택하고 유지하기 위한 안내가 포함되어 있습
cloud.google.com
본인의 OS에 맞게 gcloul CLI를 설치를 합니다. 설치 방법은 간단하므로 생략하겠습니다.
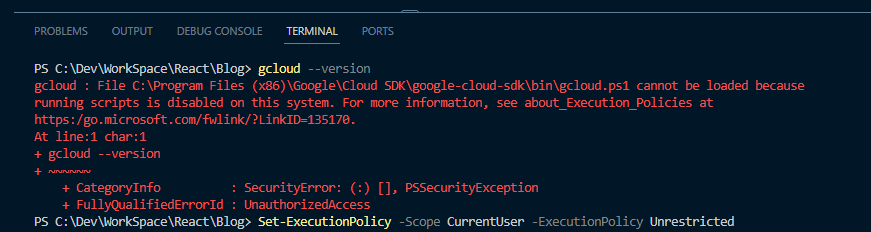
설치가 완료되면 터미널에서 다음과 같이 버전 정보를 확인할수 있습니다.
혹시 아래와 같이 에러가 나면 다음 옵션으로 명령어를 실행해 줍니다. 현재 유저가 예외적용을 가지고 있지 않기 때문에 발생하는 에러입니다.
Set-ExecutionPolicy -Scope CurrentUser -ExecutionPolicy Unrestricted
버전정보를 다시 한번 확인합니다.

이제 gcloud CLI로 로그인을 처리해 보겠습니다.
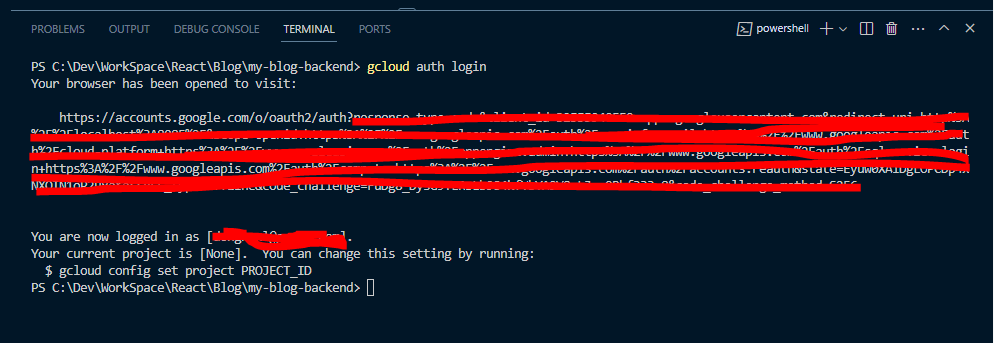
gcloud auth login위의 명령어를 실행하면 별도의 브라우저 창이 열리면서 구글 클라우드 SDK에 어떤 계정으로 로그인 할지를 물어보는 화면이 나타납니다. 실행할 계정을 선택한후 사용 권한등의 Allow를 해주면 gcloud CLI에서 로그인이 가능합니다.

로그인이 성공 되었습니다.
다음으로는 프로젝트 설정으로 들어갑니다.
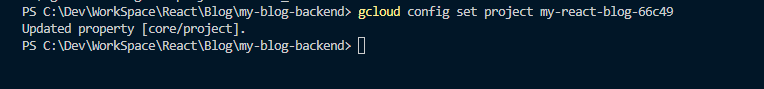
gcloud config set project 프로젝트id여기서 프로젝트 id는 구글 클라우드 프로젝트에 있는 아이디 번호 입니다.


이제 gcloud CLI 는 My React Blog라는 프로젝트로 들어갔습니다.
프로젝트 선택도 끝났으므로 이제 구글 클라우드에 블로그 앱을 배포하면 됩니다. 명령어는 다음과 같습니다.
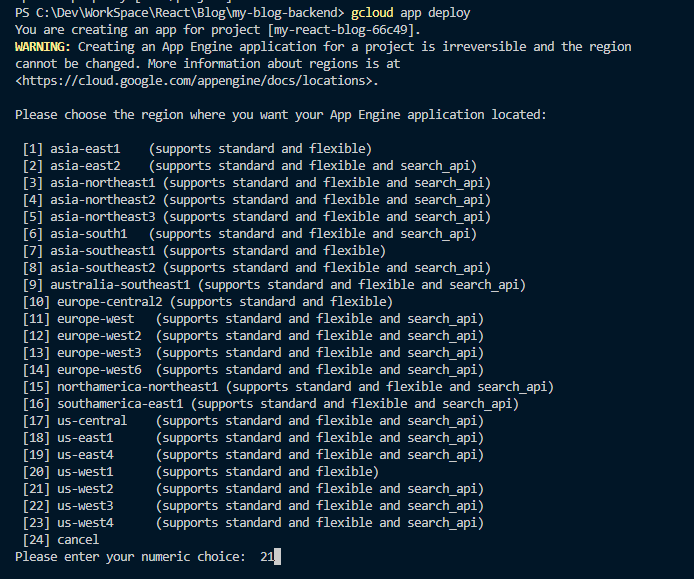
gcloud app deploy이 명령어를 실행함으로써 앱 배포에 필요한 파일들을 구글 클라우드에 업로드 합니다. 앱을 배포할 region을 선택해 줍니다.

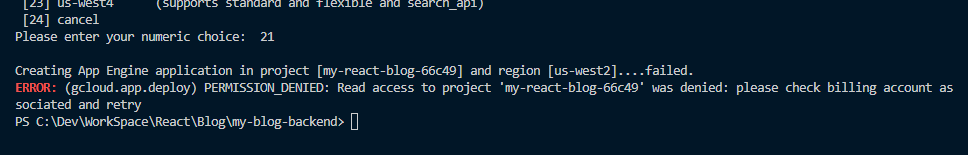
앱을 배포할 region을 선택한후 아래와 같은 에러가 나온다면 구글 클라우드에 Billing 정보가 없기 때문입니다.

Billing 정보를 구글 클라우드 계정에서 입력하고 다시 배포 명령어를 실행하면 파일 업로드를 완료하고
Deployed service [default] to [구글 클라우드 url]
라는 메세지가 나오고 여기서 [구글 클라우드 url] 로 접속을 하면 배포한 블로그 앱에 접속을 할수있습니다.
여기서는 Billing Account가 없기때문에 여기서 마무리를 합니다.
* 혹시 Billing Account가 있으시면 나중에 비용청구를 피하기 위해서 꼭 구글 클라우드 콘솔에서 왼쪽메뉴에서 Billing을 선택한후 Account management를 선택하면 프로젝트 리스트를 보여주는데 해당 프로젝트의 Action option(3개 점)에서 Disable Billing을 꼭 선택하여 나중에 비용이 청구되는것을 방지합니다.

이렇게 해서 Front End React 앱을 작성하고 Back End Express 서버를 구축하고 MongoDB 데이터베이스에 연결한 다음 Firebase 인증을 통해 사용자인증을 구현하고 마지막으로 구글 클라우드에 Full Stack 앱을 호스팅하는 과정을 진행했습니다. 여기까지 따라오신 여러분들의 첫번째 full stack 앱을 축하드리고 방문해 주셔서 감사합니다.
'PROGRAMING > FULL STACK' 카테고리의 다른 글
| [Host] Rebuild and Deploy (2) | 2024.03.28 |
|---|---|
| [Host] Setting up hosting for MongoDB (0) | 2024.03.28 |
| [Host] Preparing an app for release (1) | 2024.03.28 |
| [Auth] Making interface adjustments for authenticated users (1) | 2024.03.28 |
| [Auth] Making Requests with auth tokens (0) | 2024.03.28 |