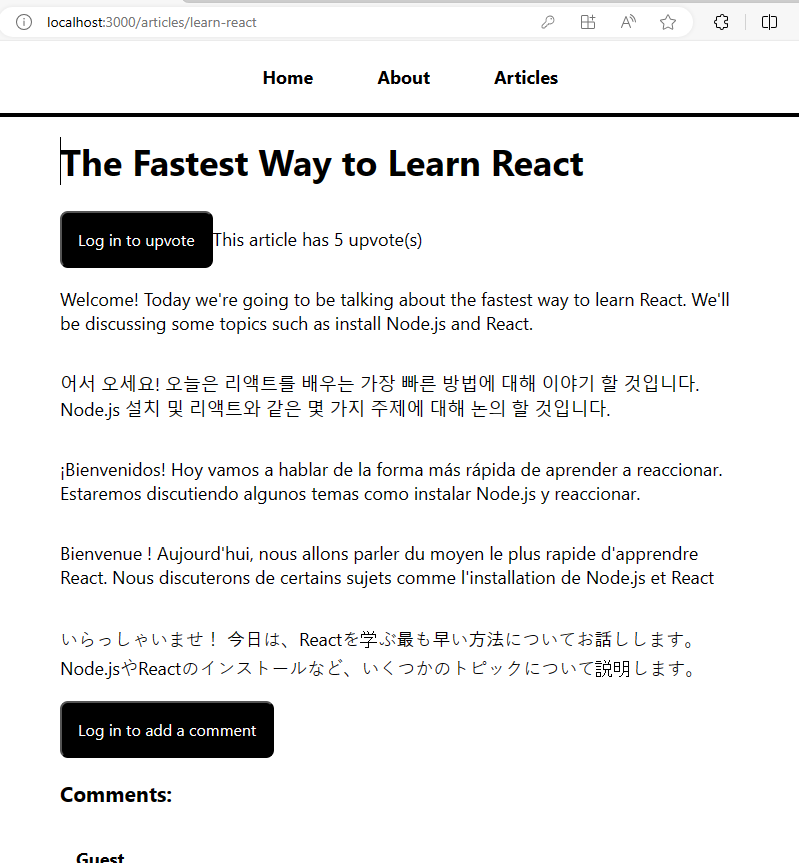
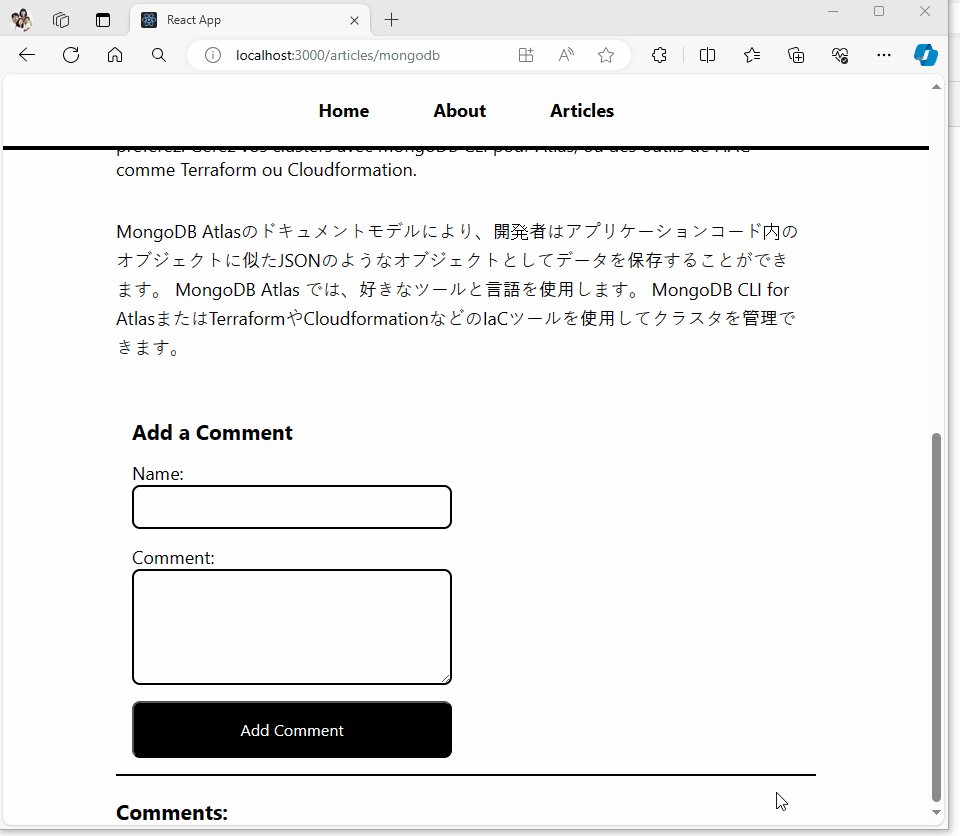
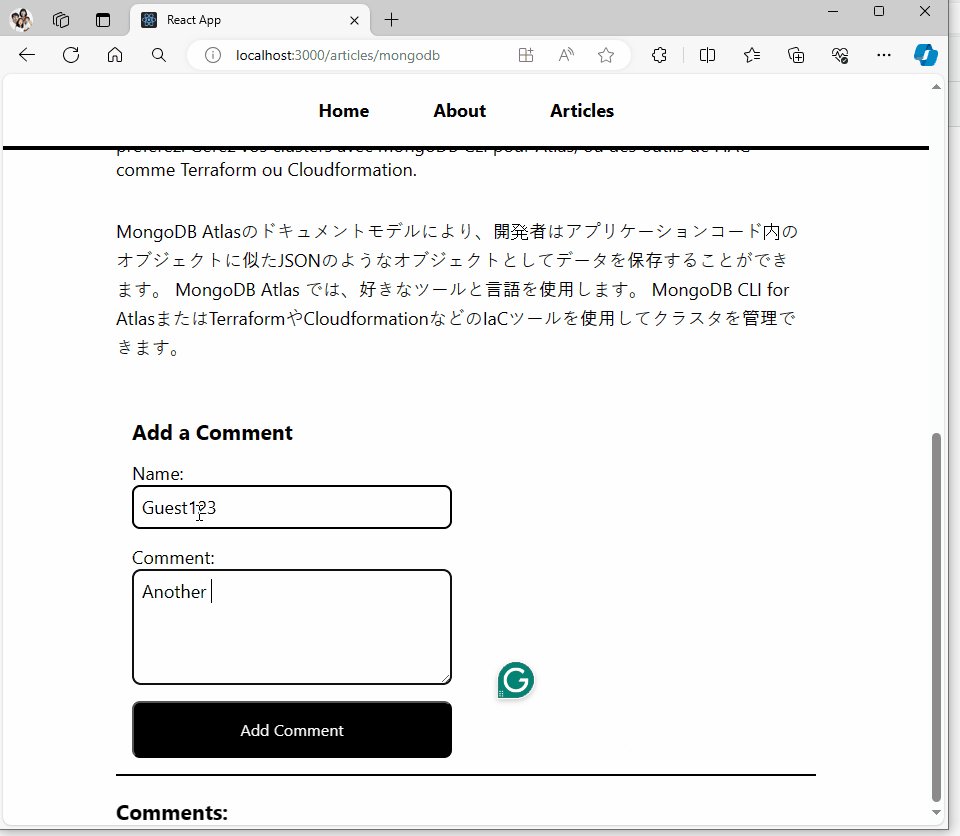
사용자가 로그인 페이지를 통해 블로그에 로그인을 할수 있습니다. 다음으로는 사용자가 로그인을 했는지 여부에 따라 페이지를 조정할수 있는 작업을 합니다. ArticlePage에서 이제 로그인 사용자만 좋아요를 한번만 누를 수있다던지 댓글을 로그인 한 상태에서만 작성할수 있는 제한등을 설정 합니다. 그러기 위해서는 Article페이지에 이 설정을 알려줄수 있는 작업을 해야 합니다. 그래서 이제부턴 Custom auth hook를 작성하도록 합니다. 현재 로그인 한 사용자들이 사용하고 훨씬 쉽게 찾을 수 있는 사용자 지정 Hook를 생성합니다. 그래서 src폴더 아래에 새로운 hooks라는 폴더를 먼저 생성합니다. 여기에는 custom hook를 저장시키는 용도로 사용합니다. 그 후 사용자 관리를 할 useU..